Bit Error
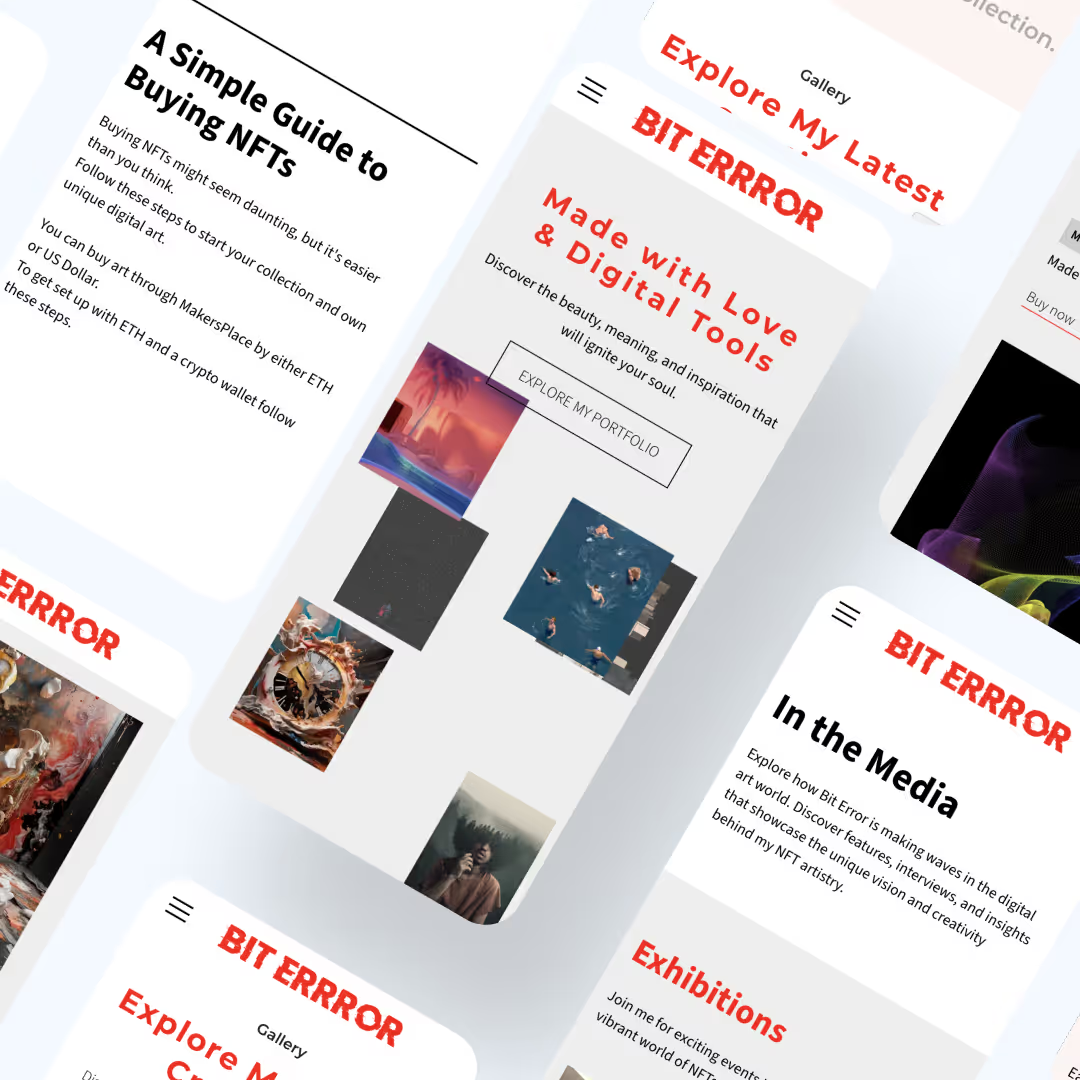
Before and After



Project Overview
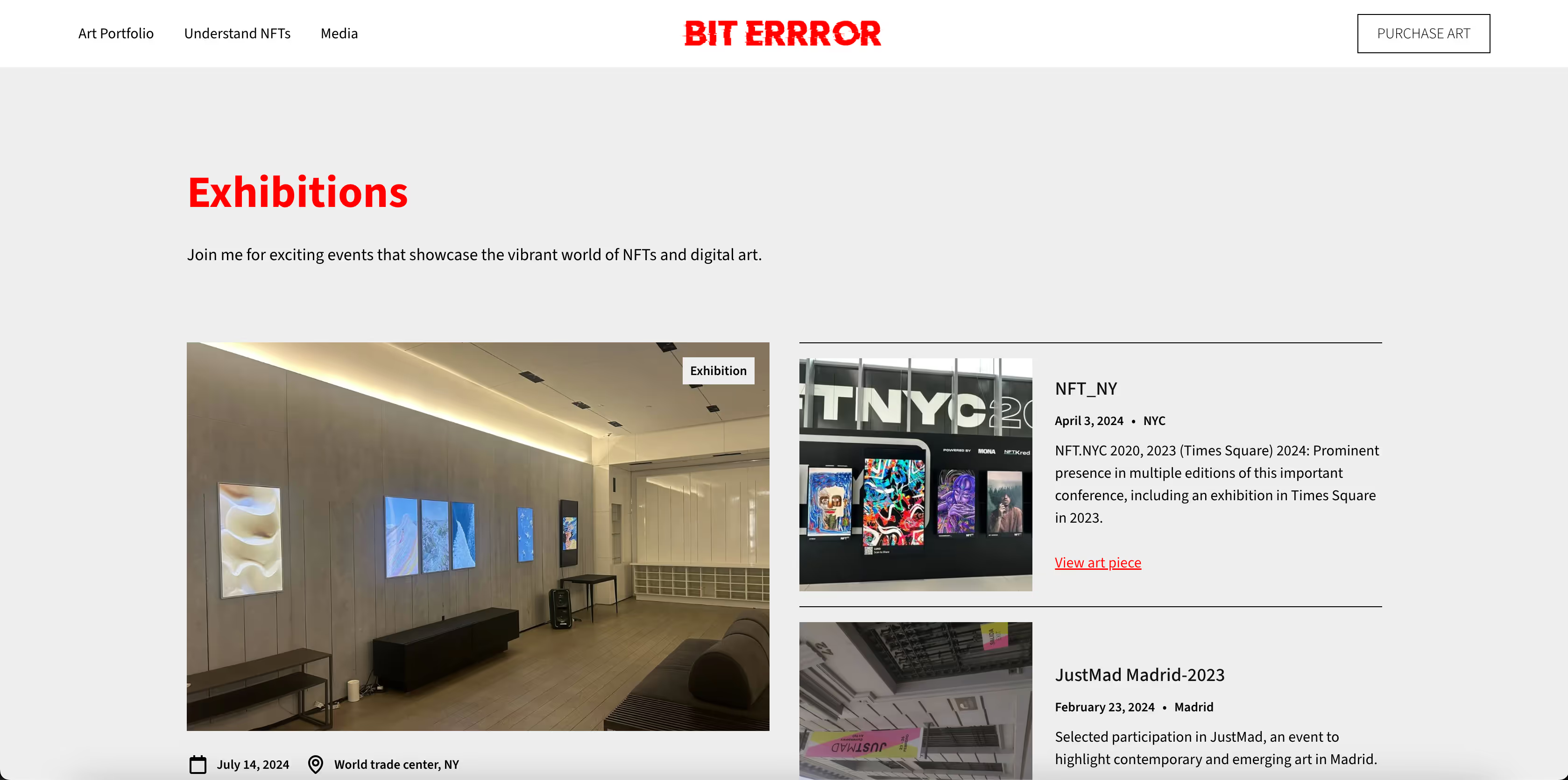
I designed and developed a website for Bit Errror, a renowned NFT artist based in Spain, who previously had no online presence (other than social media). The site was built to showcase his NFT portfolio, link his artwork to NFT platforms, and feature his media coverage.
Goals:
- Portfolio Integration: Display artwork and link directly to NFT platforms for purchase.
- NFT Display: Create an engaging gallery to showcase his digital pieces.
- Media Section: Highlight press and media features to build credibility.
Scope:
- Design & Development: Built using Webflow for a responsive, modern site.
- Portfolio: Interactive gallery linking to NFT marketplaces.
- Media: Section for articles and interviews.
Outcome:The website now serves as a professional hub for Bit Errror's work, enhancing his visibility and enabling easy navigation to NFT platforms. The artist was extremely satisfied with the design, which effectively showcases his work and media presence.
Technologies Used:
- Webflow (Design & Development)
- NFT Platform Integrations
Project Development Journey
As I embarked on this project, I focused on creating a user-friendly interface that resonates with the target audience. The initial concept was sketched out, emphasising simplicity and functionality.
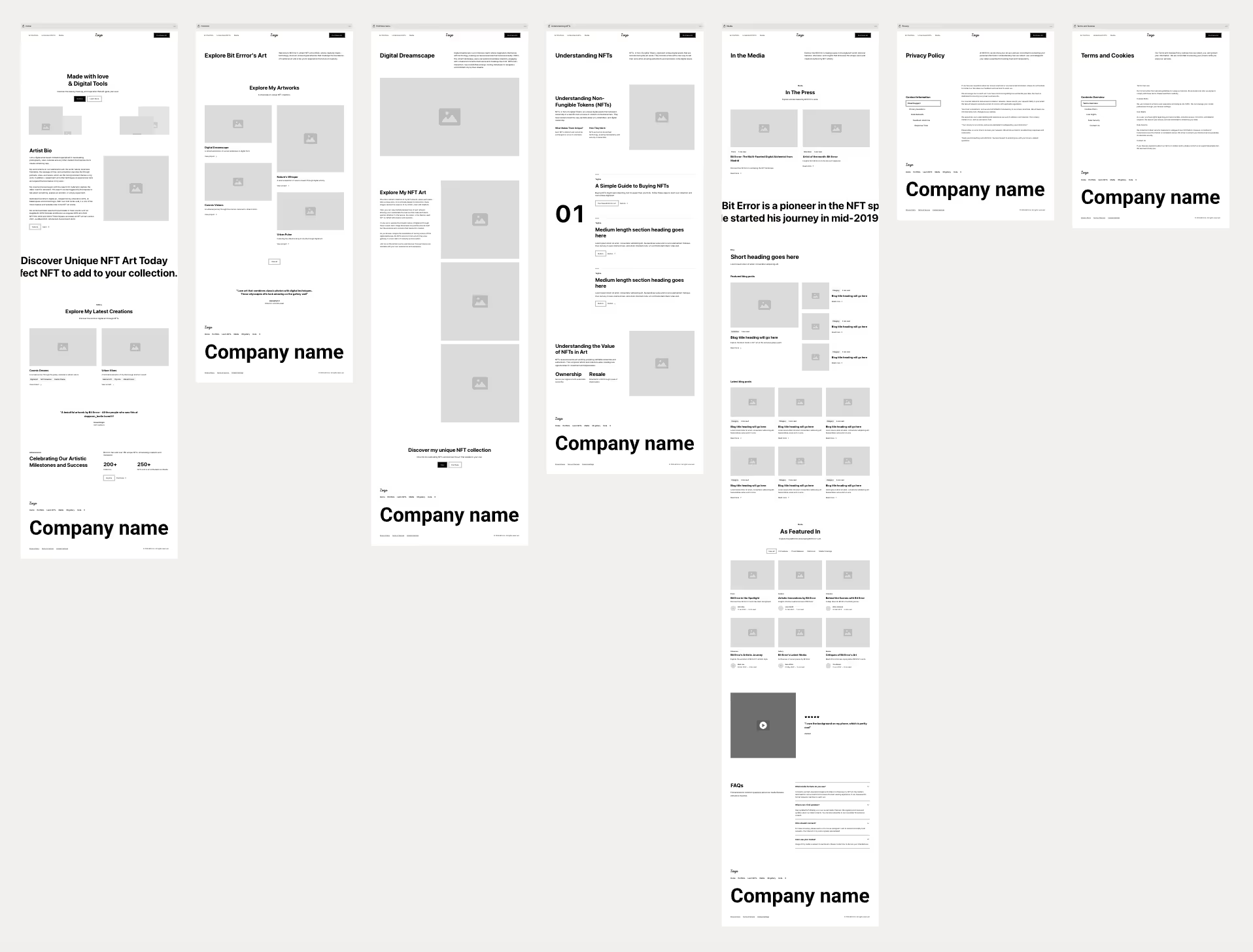
In the wireframe phase, I experimented with various layouts and color schemes to find the perfect balance that aligns with the brand identity. Each iteration brought me closer to the final design, allowing me to refine the user experience.
The feedback I received during this phase was invaluable. It helped me identify areas for improvement and inspired innovative solutions that I hadn't considered initially.
Now, as I have finalised the project, I am excited to see how the design comes together and the impact it will have on users. This journey has not only been about building a website but also about growing as a developer and artist.

Client Feedback and Reviews
Would you recommend me to others?
How did you find the communication?
How satisfied are you with the end result of the work given?
Overall
The entire process, from onboarding, through all the communication during the process, wireframes, explanatory videos, email exchanges to define the page, seemed fabulous to me, agile and in general very fast, the website was built quickly and efficiently.
Get Started with Your Project
Let’s bring your vision to life together.
.avif)

